もう1週間くらい経ってしまいましたが、先日、1月6日に yotio 個人のホームページを公開しました。

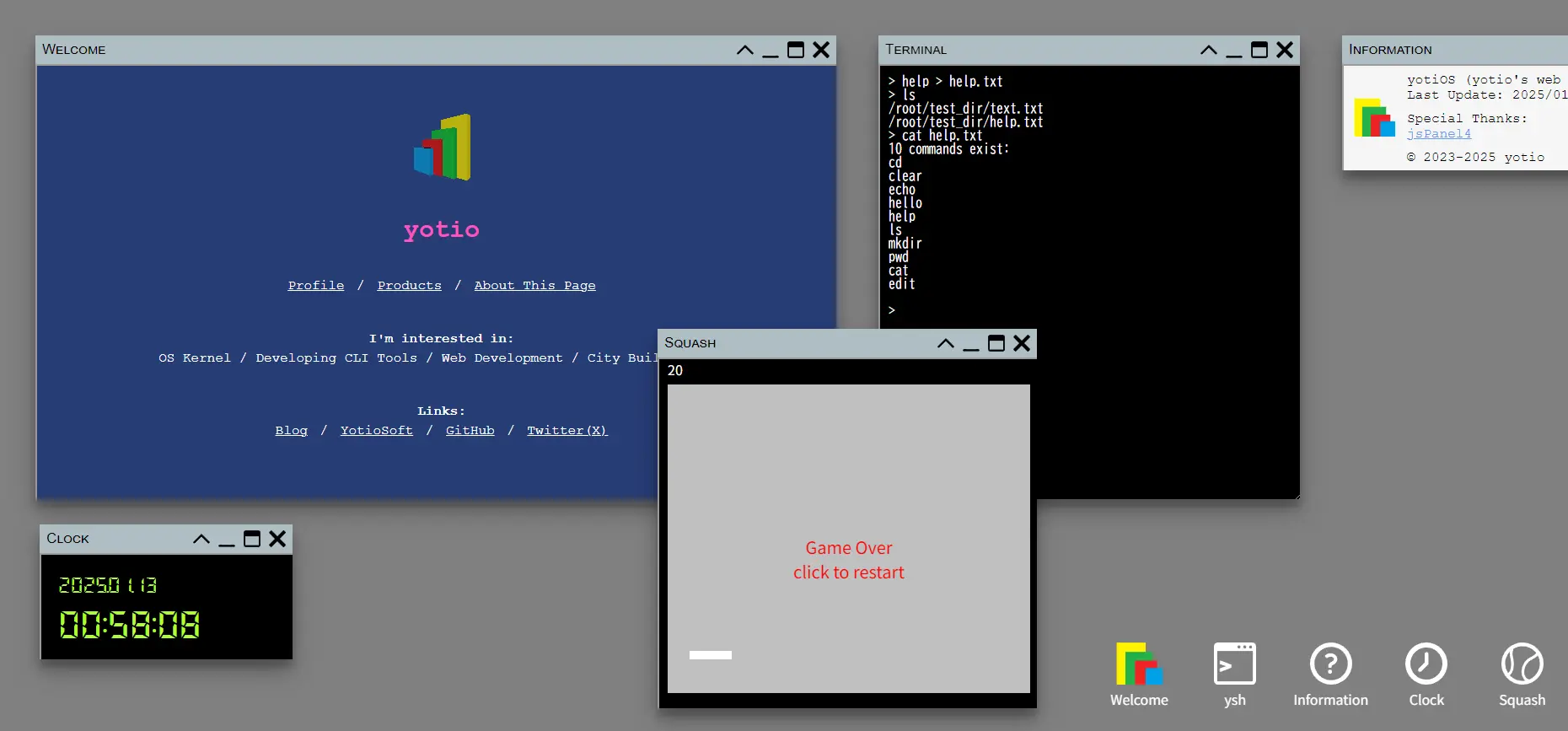
今どきのかっこいいポートフォリオサイトもいいけど、どうせなら目を引く個性的なデザインにしたいなと、モーダルウィンドウを活用してデスクトップ OS っぽいデザインにしました。
OS カーネルの技術的な話が好きだし、OS の研究をしているし、OS 周りで食っていきたいから、というのが理由ですが、以前個人開発していた Walls などの OS もどきに通ずるものもありますね。
使用技術・ライブラリなど
言語
いつも通り HTML と JavaScript と CSS です。
モーダルウィンドウ
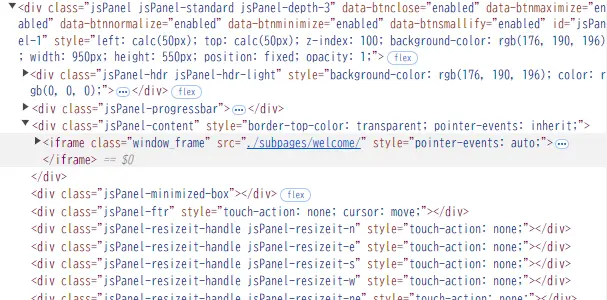
モーダルウィンドウには jsPanel4 を利用させていただきました。こちらのライブラリではウィンドウではなく「パネル」と呼んでいますので、以降「パネル」と呼ぶこととします。
jsPanel4 では簡単にパネルを生成できて、パネル内に表示するコンテンツを URL などで指定して利用します。
今回はあまり弄っていませんが、パネルのカスタマイズもできるようです。例えばタイトルバーの色を変えたり、パネルタイトルの下にツールバーアイコンを追加したり、フッターを追加したり…。今後も色々試していきたいと思っています。
3D アイコン
なんかグルグル回ってるやつです。こちらは Three.js を利用してグルグル回しています。
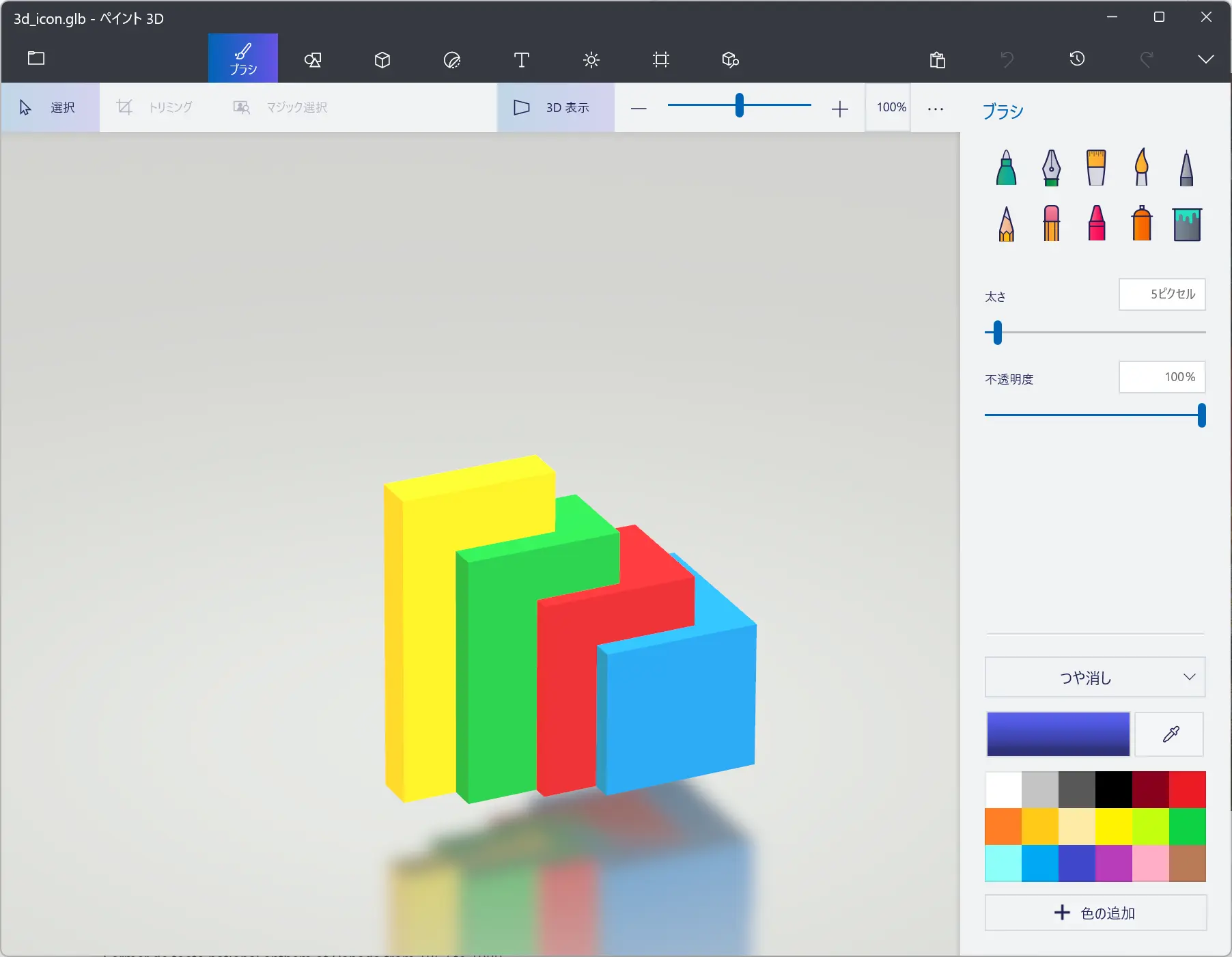
3D アイコンモデルは glTF (*.glb) 形式で、Windows 標準のペイント 3D で作りました。単純すぎるアイコンなので立方体を4個配置して完成です。

ペイント 3D、初めて使ってみたんですが意外と簡単で便利ですね。別途インストールも不要ですし、ちょっとしたアイコンを作るときに丁度いいと思います。配信終了してしまったのが非常に惜しいです。
機能
プロフィールなど

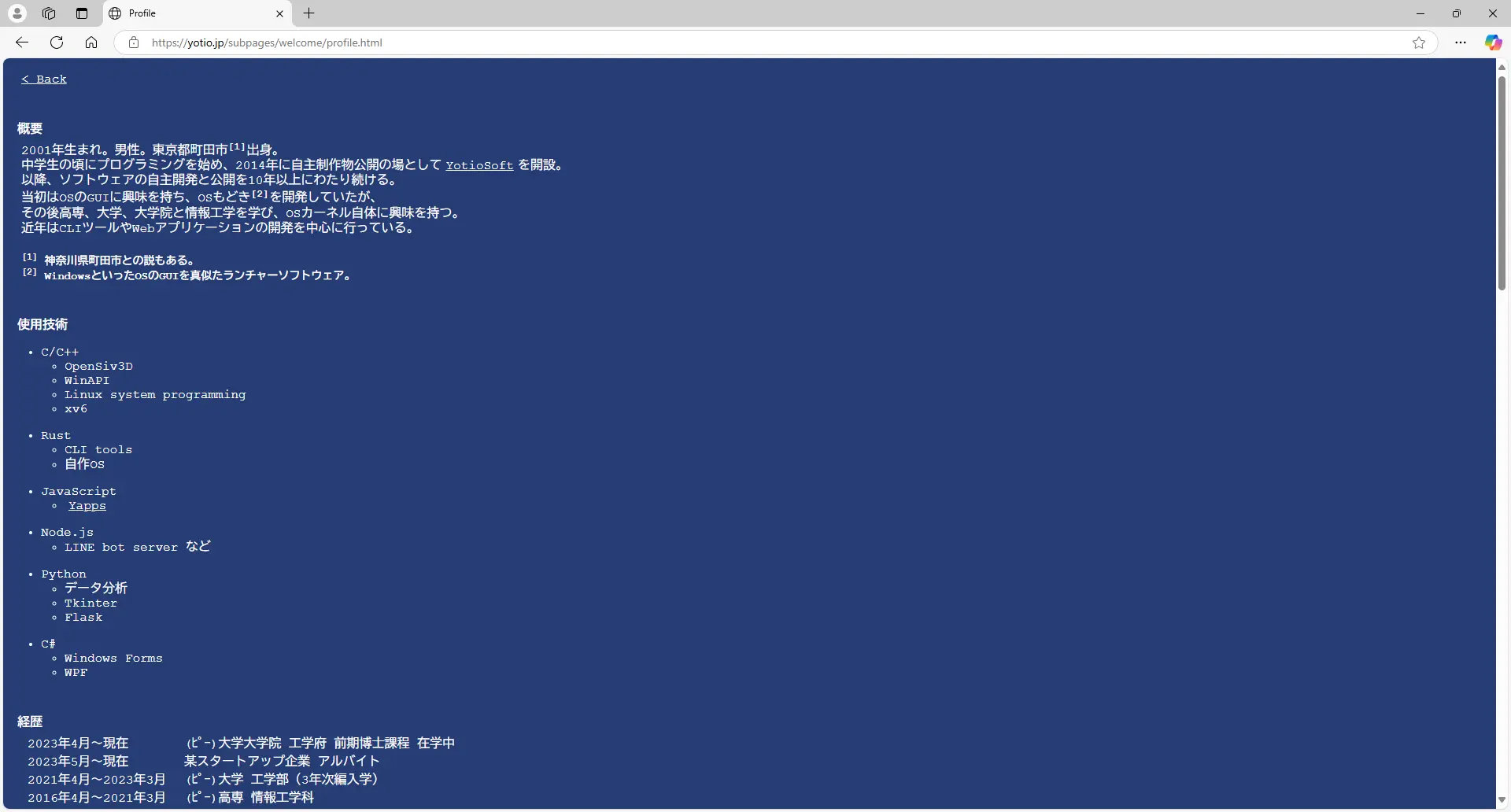
「WELCOME」と書いてあるパネルです。こちらでは yotio のプロフィールや制作物の紹介、このサイトの概要と各種リンクを載せています。
ゆくゆくは撮った写真とか、もっとプログラミング以外の趣味についてのページを増やしていきたいと思っています。
シェルもどき
黒い画面恐怖症の方には申し訳ないのですが、デフォルトで真っ黒なシェルもどきが出てきます。(スマホ版では非表示)

こちらは3年前に何となく暇潰しで作ってたシェルもどきで、「ysh」と名付けています。
もちろんシェルもどきなので実際にシステムが動いているわけではないのですが、UNIX に似せて書いていますので、ある程度それっぽい動作ができるようにしてあります。
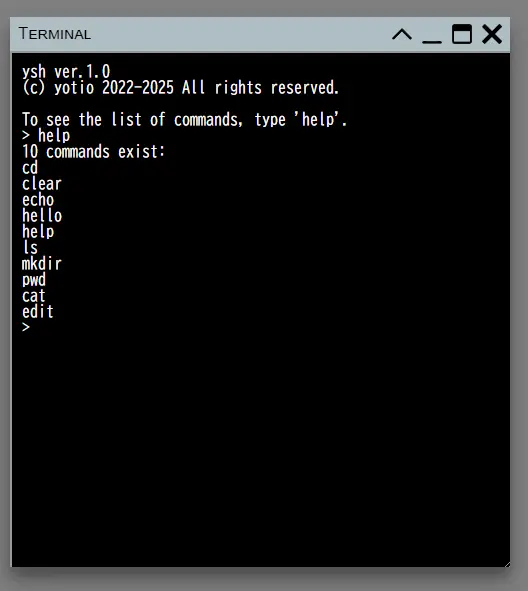
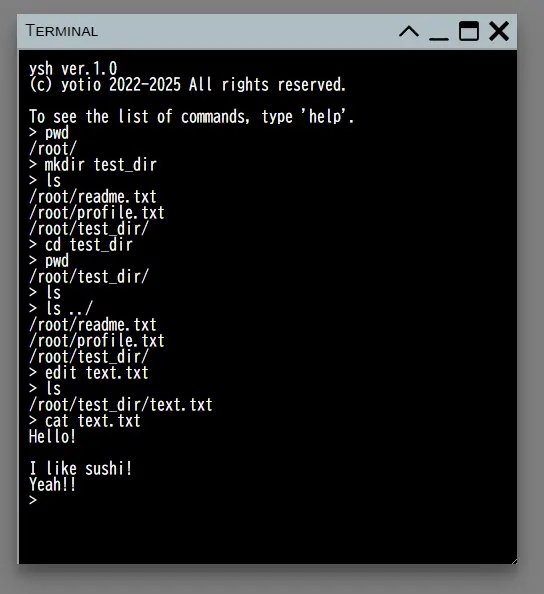
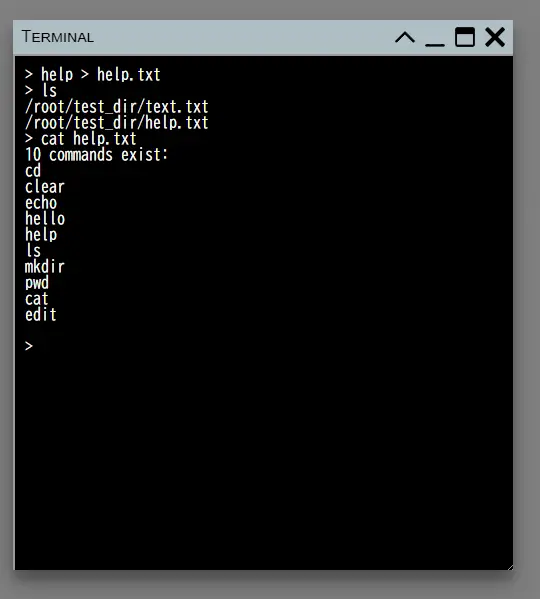
help と打つとコマンド一覧が表示されます。

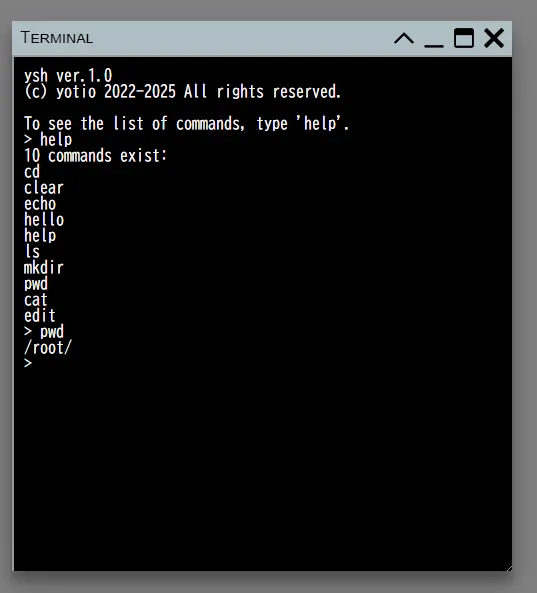
例えば pwd と打てば、カレントディレクトリ(もどき)が出てきます。もちろんファイルシステムも偽物ですので、あくまでも仮想的なカレントディレクトリです。

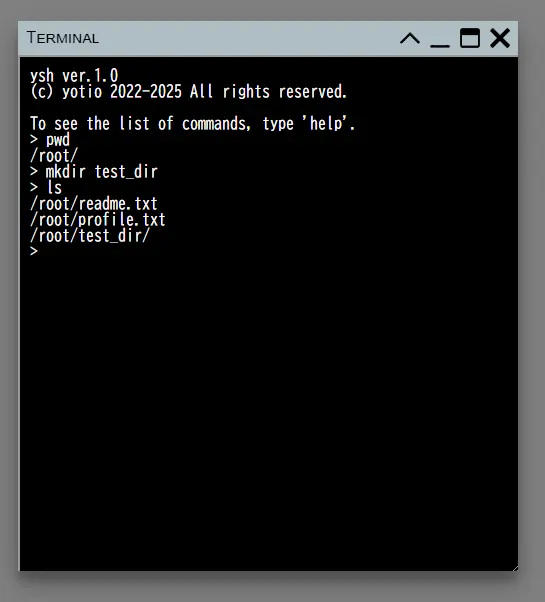
mkdir でディレクトリを作成すれば、ちゃんとディレクトリが(仮想的に)生成されます。

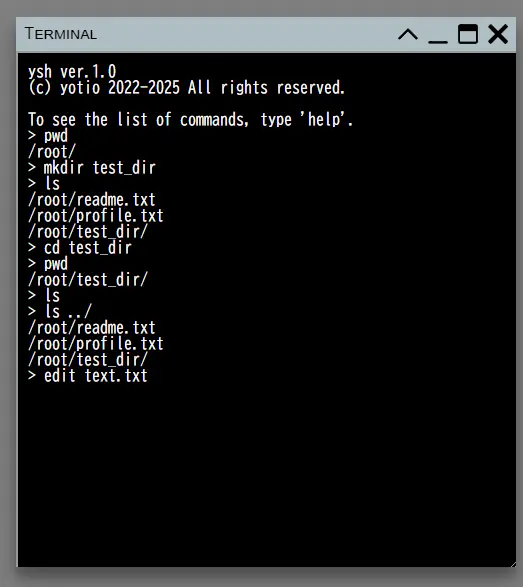
cd でディレクトリの移動も可能。相対パスも絶対パスも両方対応しています。

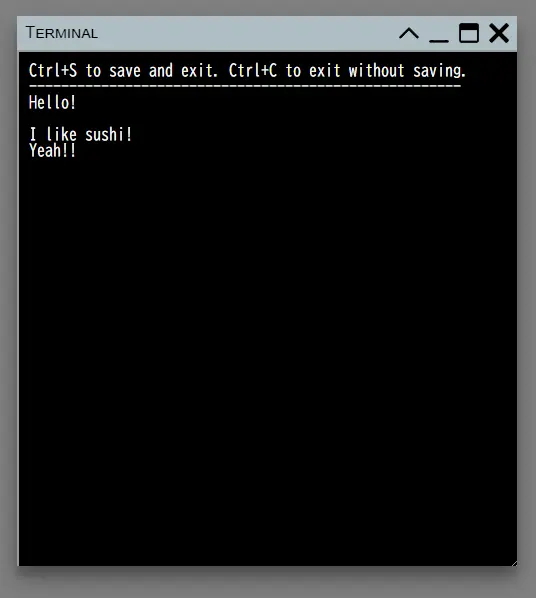
edit は簡易エディタです。Ctrl+S で保存&終了、Ctrl+S で保存せずに終了します。



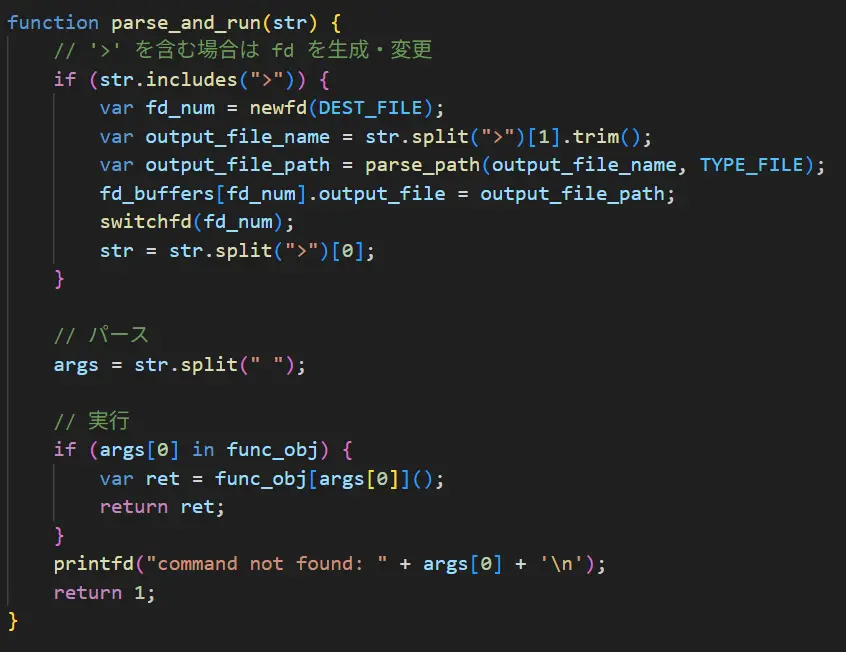
また、リダイレクトも出力のみ対応していて、 > でコマンドの実行結果を保存可能です。

この仕組みは擬似的にファイルディスクリプタを用意することで実現しています。要はファイルディスクリプタに応じて出力先をシェル出力、ファイル出力で分けているわけです。

ysh は https://sh.yotio.jp/ で公開していますので、直接アクセスすれば全画面でシェルもどきを堪能できます。
コードは https://github.com/yotiosoft/ysh に置いてあります。(グチャグチャだけど許してね)
時計
右下の時計アイコンを選択すると時計が表示されます。


ブラウザから取得した時刻を表示しているだけで、まあこれといって特徴はないです。
時計はデジタル時計っぽく見せるために DSEG7 フォントを利用させていただいています。
ミニゲーム
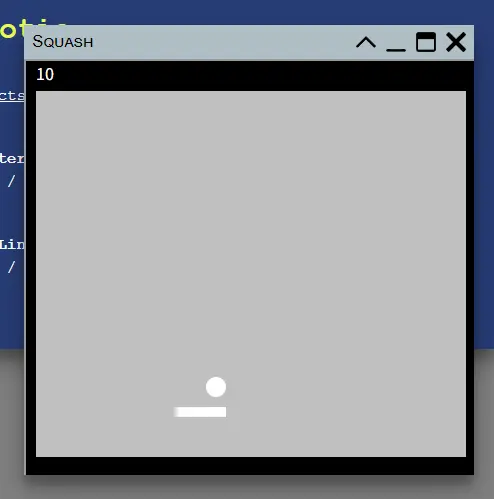
右下のテニスボールアイコンを選ぶと、壁打ちテニスで遊べます。


(プレイ中のスクショがむずい…)
ラケットの y 軸は固定されていて、左右にマウスを動かして遊ぶスタイルです(スマホの場合は画面タップでラケットを動かします)。画面一番上の壁にあたったら1回あたり10ポイントです。
今後の予定
コンテンツの拡充
まだまだ物足りない感が否めないので、ミニゲームや趣味に関するページを追加していきたいと思っています。
Yapps には置けないような、役には立たないけど面白いツールなんかも追加していきたいですね。
見た目を洗練させる
デスクトップ OS っぽいと言っても、jsPanel4 様のモーダルウィンドウありきな感じになってしまっているので、どうせなら「ブラウザで動く OS もどき」、なんなら「OS の GUI のコンセプトデザイン」と言い張れるくらいまで洗練させていきたいなと思います。
シェルもどきのファイルシステムをブラウザローカルに保存する
現状はシェルもどきで作成したファイルなどはすべてオンメモリですので、再読込すると全て消えてしまいます。
ブラウザの LocalStorage を利用してファイルシステムに生成したディレクトリやファイルなどを保存できるようにしたいと思っています。
今後の課題
個々のコンテンツへの外部からのアクセスをどうするか?
現時点では、プロフィールなどの各コンテンツはモーダルウィンドウからアクセスすることが前提になっています。
これらのページは iframe で読み込んでいるので、サブディレクトリに別の HTML ファイルとして配置しています。要は阿◯寛のホームページみたいな実装です。

しかし、仮にそのページに Google 検索結果などからアクセスした場合、モーダルウィンドウの小さな画面向けのページがブラウザいっぱいに表示されてしまいます。

…流石にこれはダサいですね。
モーダルウィンドウからのアクセスであればモーダルウィンドウ向けのページを、外部からのアクセスであれば外部からのアクセス向けのページを表示するようにしたいです。
おわりに
ようやく個人ホームページができたということで、プログラミングという領域に縛られずどんどんコンテンツを拡充させていきたいと思います。
個人的にこのデザインはかなり気に入っています。現代的なかっこよさは全くないけれど、自分自身の「好き」を Web ページで表現したらこういう形なのかなと思います。
ちなみにドメイン名「yotio.jp」も気に入っています。5文字.jp は意外と空きが多いので珍しくはないのですが、短いドメインはやはり特別感を抱きます。(自分だけかな?)
